リセットCSSとBootstrap Iconsを使ってみる
No.122 ネット関連 2024年2月22日(木) 20時00分 編集
数ヶ月前からブログをどうするか色々考えた結果、「HTML編集できないけど、『てがろぐ』でブログ書くか。Pタグ(段落)が書けない(と思う)のがアレだが、やっぱカテゴリー分けできたりハッシュタグつけれるのはいいよな。RSS配信もできるし。」と思ったり。『てがろぐ』はデフォルトでスキン(テンプレート)が複数あるが、自作のスキンを配布している人も結構いて、いくつかダウンロードしてローカルで試してみたり。…うーむ、細かい所がちょっと気になるので、やっぱデフォルトスキンを参考に自作するかなぁ。大変だけど。
んで色々配布されてるスキンを見てたら、「リセットCSS」と言うのを使ってるスキンがあったり(追記・リセットCSSと思ったけど、もしかしたら違ったかもです)。リセットCSSって聞いた(見た)事あるけど、よくは知らなかったり。と言う訳で検索して、下記の記事を読んでみたり。
リセットCSSって、見出しやリストなどの余白が全部なくなっちゃう(marginやpaddingが全てゼロになる)と思ってたんだが、余白がなくならないタイプのリセットCSSもあるのか。個人的には見出しやリストなどの余白はデフォルトがいいと思ってるので、余白がなくならないタイプのリセットCSSはいいなと思ったり。
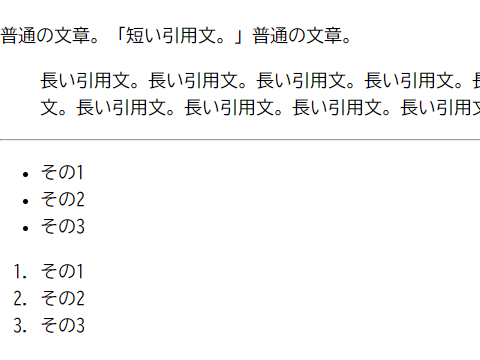
記事を読んで『sanitize.css』が個人的に1番いいと思ったので、早速ダウンロードしてローカルで試してみた(下のスクリーンショットはスタイルシートにsanitize.cssだけ指定)。余白がちゃんと残ってるね。それでいてnavタグ内のリストは余白がない。いいね。


1枚目のスクリーンショットでアイコンフォントを使ってたりするが、このアイコンフォントは『FontAwesome』ではなく、『Bootstrap Icons』だったりする。
前にFontAwesomeについて色々調べてたら、メールアドレス登録しないととか書かれてて(登録しなくてもまだ使えてるみたいだけど)色々と面倒臭そうだから、アイコンフォント使うならFontAwesome以外がいいなと(過去記事『FontAwesomeを使う?使わない?と言う話』参照)。
色々配布されてるてがろぐスキンを見ると、FontAwesome使ってるスキンが結構あってね。他のアイコンフォントに変更できないかなと調べてたら、Bootstrap Iconsが見つかったと。
『Bootstrap』は有名なwebフレームワークだが(名前は知ってるけど実はよくわかっていない)、Bootstrapを使っていなくてもBootstrap Iconsは使えるとの事。んじゃアイコンだけ使ってみようと試した訳で。
先程のテスト(スクリーンショット)ではアイコンフォントとして使ったが、Bootstrap IconsはSVGアイコンなので、ダウンロードして使う事もできたり。ファビコンとしても使えるのかなとライセンスを確認したら、MITライセンスとの事。
「フッターに『Icon by Bootstrap Icons』とかって書けばOKかな?」と思ったが、『商用無料 SVGアイコンのフリー素材サイト&ライセンス表記まとめ | リモスキ』を読むと、それじゃダメっぽいなと。なので、ダウンロードして使うのはやめておこうかなと。
#備忘録